RELATED
TAG
- 子育てグッズ (1)
- contactform7 (2)
- パーマリンク (1)
- 無限スクロール (1)
- 制作メモ (1)
- InfiniteScroll (1)
- サーバー (1)
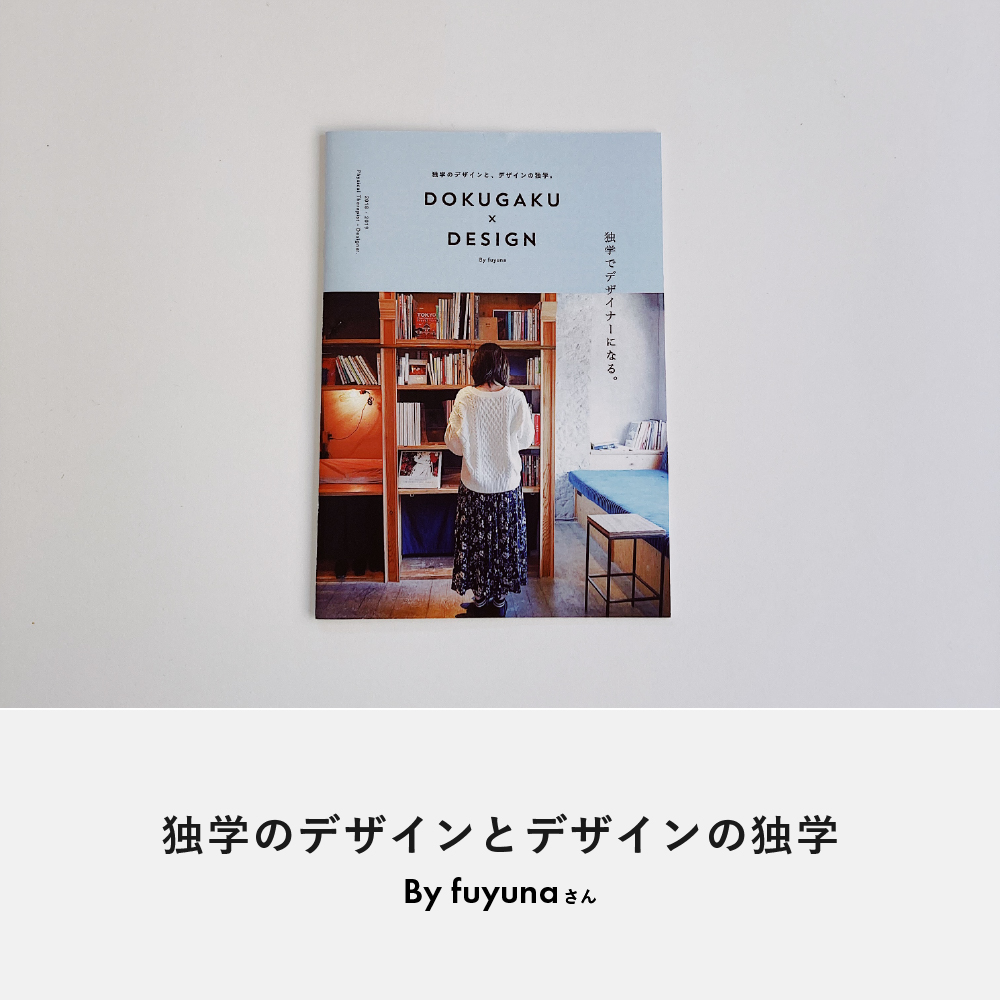
- 本 (3)
- html (1)
- Illustrator (1)
- css (1)
- デザイン (1)
- JavaScript (1)
- 早起き (1)
- pickup (5)
- 暮らし (1)
- フリーランス (2)
- コーディング (4)
- フォント (1)
- WordPress (3)
- adobe (1)
- ajaxzip3 (1)
- ピアノ教室 (1)
- 子育て (6)
- 暮らす (1)
- 色の話 (4)
- フリーランスの日常 (1)
- 日記 (4)