湘南在住。国立音楽大学卒業 / 96年生まれの2児母。ピアノ講師とWEB制作のお仕事をしています。
このブログではお仕事のことから日常生活のことまで、幅広く書いています。
会社概要や採用情報を表紙する際によく使われているdlタグですが、横並びにならないな〜なんて少し考えて手を止めることがありませんかー!
 ↑dl,dt,ddで作った説明リスト
↑dl,dt,ddで作った説明リスト
私のポートフォリオだとこれです!
私は時々やり方を忘れて「あれ…なんでだっけ」となることがあります汗
もうこんなことで沼ったりせず、1分でも手を止める時間を無くしてサクサク作業しちゃいましょうっ!
それではflexを使って横並びにする方法をご紹介します!
横並びにならない理由
See the Pen
Untitled by 高村純菜 (@grzxtbgx-the-styleful)
on CodePen.
普通に書くとあれ。横並びにならない…。
なんかおかしいと思ったら検証ツールで確認あるのみ!
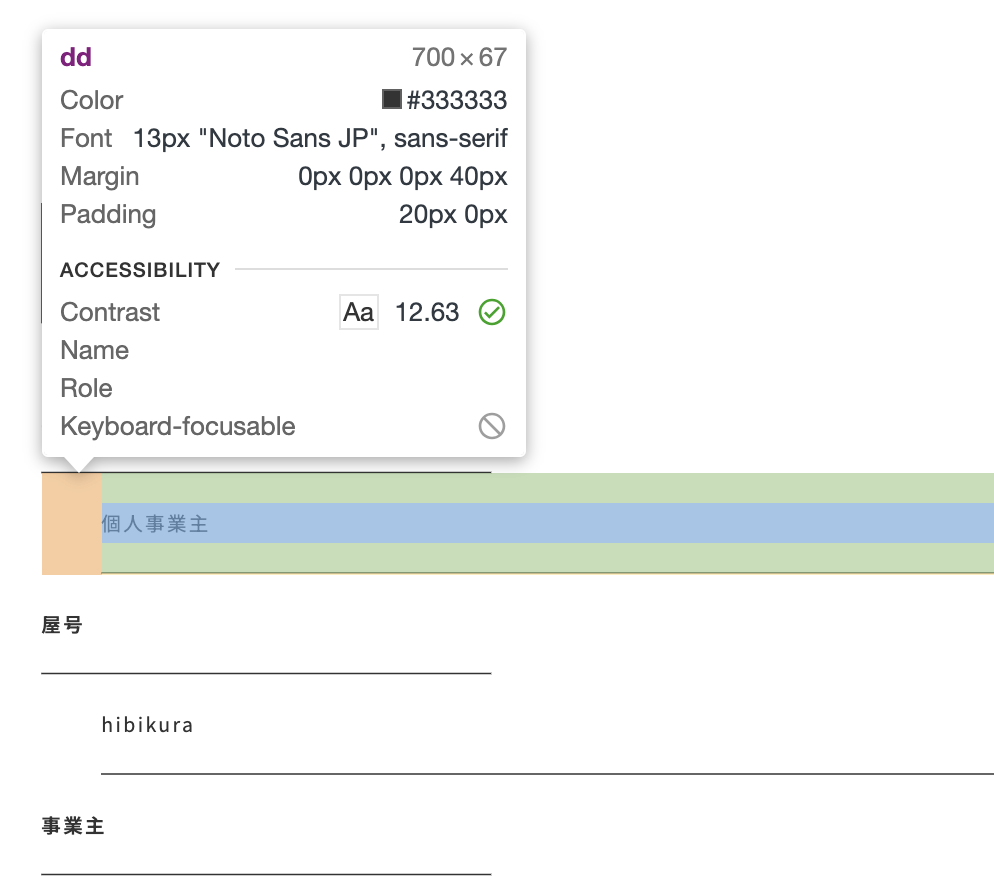
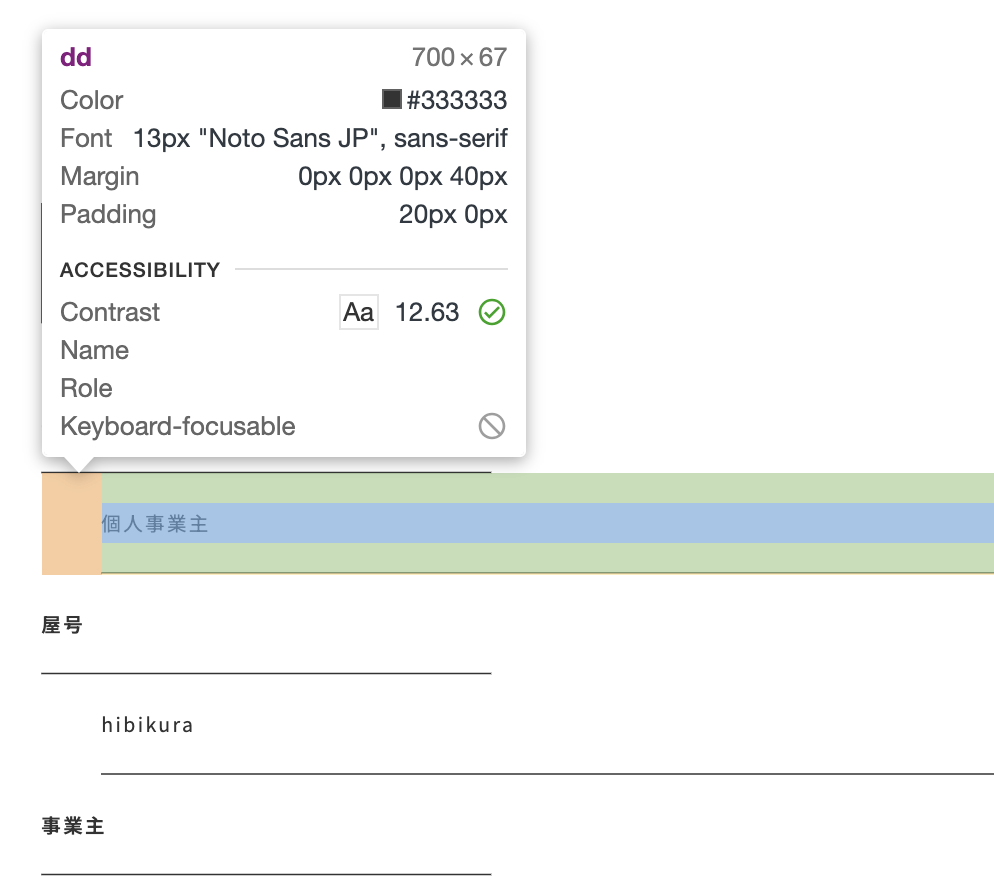
沼る前にまず検証ツールで確認!

おっ。問題はこれですな。
marginがついてる!
ddタグにmarginがついていたため横並びにならなかったようです!
See the Pen
Untitled by 高村純菜 (@grzxtbgx-the-styleful)
on CodePen.
これを入れてあげればオッケー!
簡単に解決ですね。
これでもう忘れない!笑
「納期が迫っているのにここが解決しないあああああああああああ」
みたいなことにならないために、1秒たりとも時間を無駄にしたくないものです!